Amazing Tips About How To Fix Html Table Header

In this method, we are going to use “display:
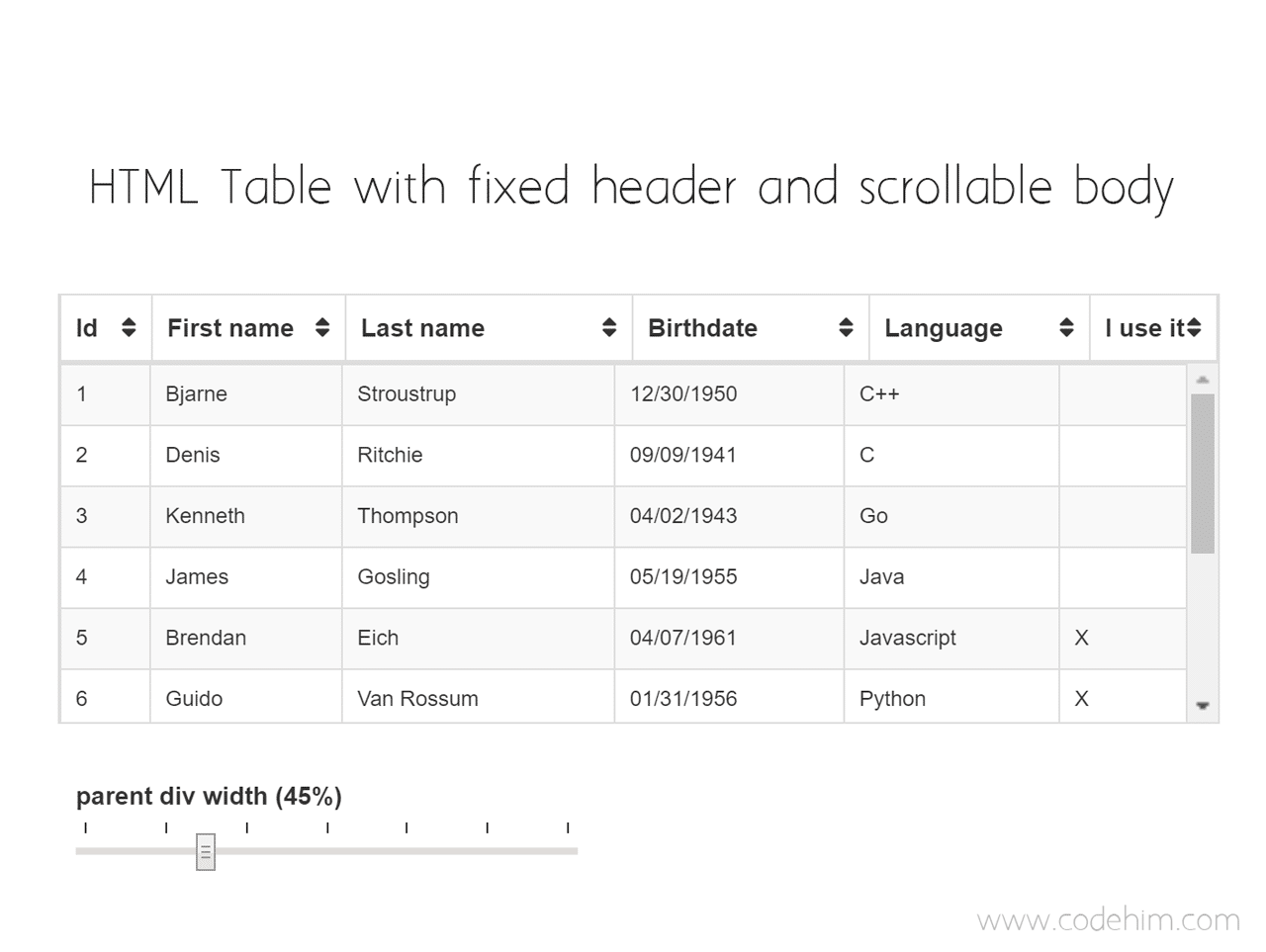
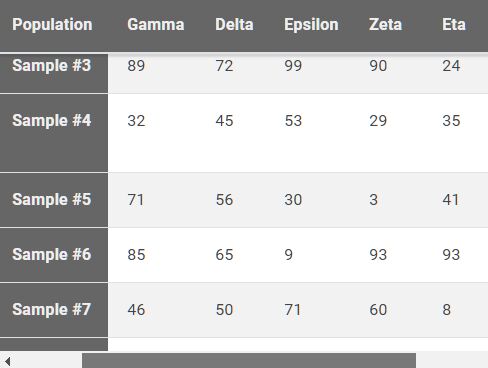
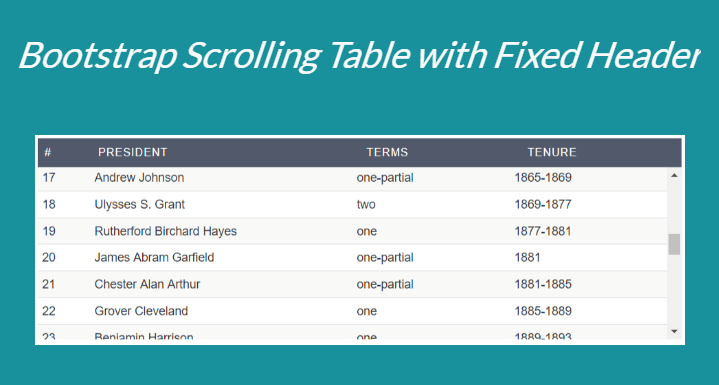
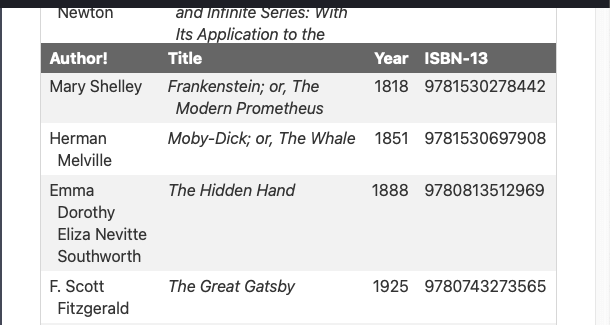
How to fix html table header. Similarly to fixed column headers, you can also create. Flex” property in <<strong>table</strong>> and tags to make a scrolling table with fixed header. Making a fixed table header using just css and html where the table content is scrollable both vertically and horizontally.this is only to fix the table colu.
By default, the web browser will assume that the fixed items in question will the table column headers. W3schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like html, css, javascript, python, sql, java, and many,.
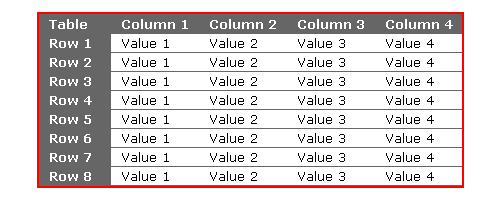
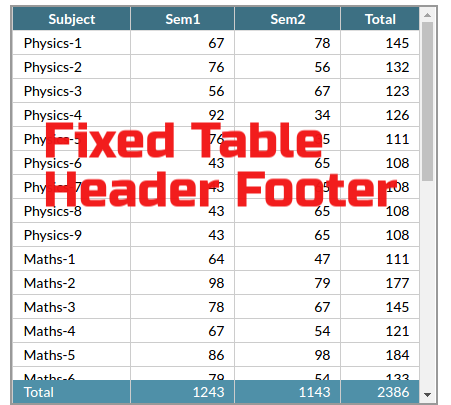
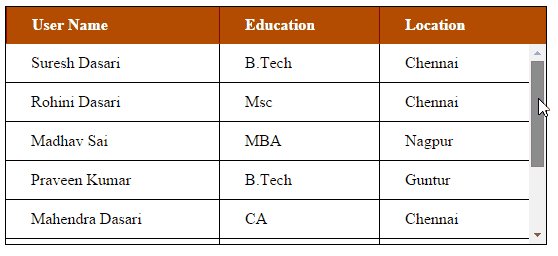
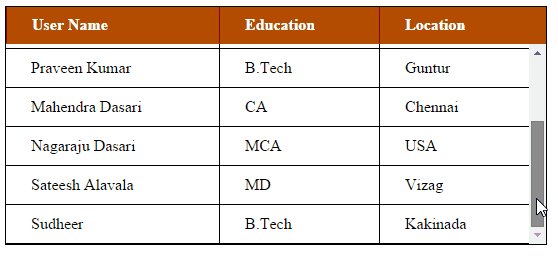
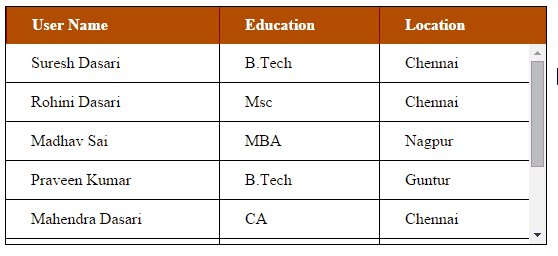
Also, add some margins to the body content so that the header does not. Use css fixed positioning you can easily create sticky or fixed header and footer using the css fixed positioning. We can create an html table that has a fixed header with some css.
Defaults to false which means that the plugin sticks the table header to the top as you scroll down the whole page. } table thead { flex: // add the sticky class to the header when you reach its scroll.
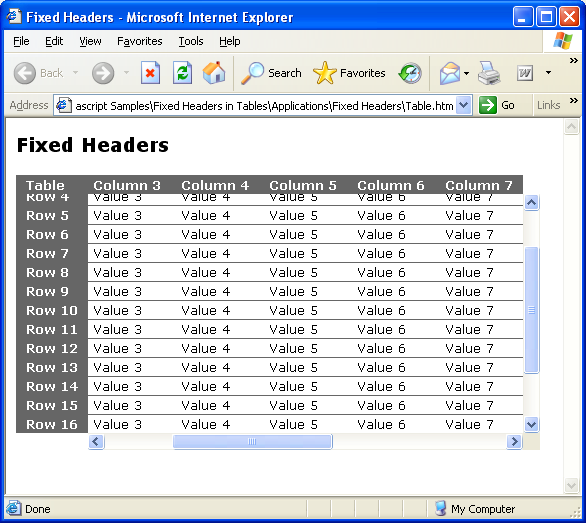
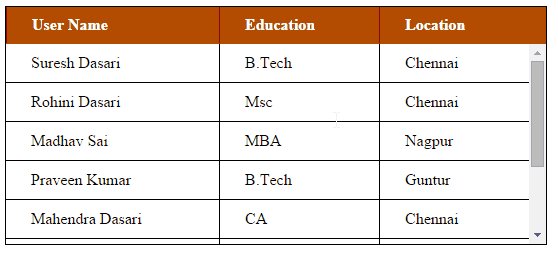
Limit the height of the table body and set it to auto overflow. We have fixed the header to the top of the viewport. The possible ways to freeze or fix a row/column in html and css are:
The headers in html can be fixed using css position properties. Simply apply the css position property with the value fixed in.